Elementor ist ein Drag & Drop-Plugin für den WYSIWYG Wordpress-Editor von Pojo Me Digital LTD, das mit fast jedem Wordpress-Thema funktioniert. In diesem Tutorial werden wir uns Elementor zum ersten Mal ansehen und einige Vorbereitungen für die Erstellung einer Website treffen.
Sie möchten, dass Wordpress installiert, an eine Datenbank angeschlossen und einsatzbereit ist. Da das Elementor-Plugin mit fast jedem Wordpress-Thema arbeiten kann, können Sie Ihr Lieblingsmotiv installieren. Da Elementor nicht themenabhängig ist, können wir das Thema jederzeit ändern, und alle Fortschritte, die wir in Elementor erzielt haben, sollten nicht verloren gehen.
Bevor wir beginnen, müssen wir einige Änderungen an den Standardeinstellungen von Wordpress vornehmen.
Wordpress-Einstellungen
Wenn Sie den Titel und den Slogan für Ihre Website noch nicht festgelegt haben, machen wir das jetzt.
- Klicken Sie im Dashboard auf Einstellungen - Allgemein (siehe Screenshot). Stellen Sie die Seitentitel und Slogan oben auf der Seite. Klicken Sie unten auf der Seite auf die Schaltfläche Änderungen speichern.
Standardmäßig hat Wordpress die Startseite so eingestellt, dass die neuesten Beiträge angezeigt werden. Wir müssen dies umschalten, um die Beispielseite anzuzeigen.
- Klicken Sie im Wordpress-Dashboard auf Einstellungen - Lesen (siehe Screenshot).
- Am oberen Rand der Seite befindet sich die Ihre Homepage wird angezeigt Rahmen. Ändern Sie das Optionsfeld von Deine neuesten Beiträge zu Eine statische Seite. Stellen Sie das Dropdown-Menü Homepage auf ein Beispielseite. Klicken Sie unten auf der Seite auf die Schaltfläche Änderungen speichern.
Schließlich müssen wir die Permalink-Einstellung festlegen. Diese Einstellung steuert, wie Wordpress die Links für jede Seite oder jeden Beitrag erstellt. Um unsere Links suchmaschinenfreundlich zu gestalten, müssen wir Permalinks so einstellen, dass der Name der Seite oder des Beitrags am Ende des Links hinzugefügt wird.
//Ihre-Website.com/page-or-post-name/
- Klicken Sie im Dashboard auf Einstellungen - Permalinks (siehe Screenshot).
- Klicken Sie auf das Optionsfeld für Anschriftname. Klicken Sie unten auf der Seite auf die Schaltfläche Änderungen speichern.
Installieren Sie Elementor
Unser nächster Schritt ist die Installation des Elementor-Plugins, mit dem wir alles im Seiteninhaltsbereich unserer Website gestalten können.
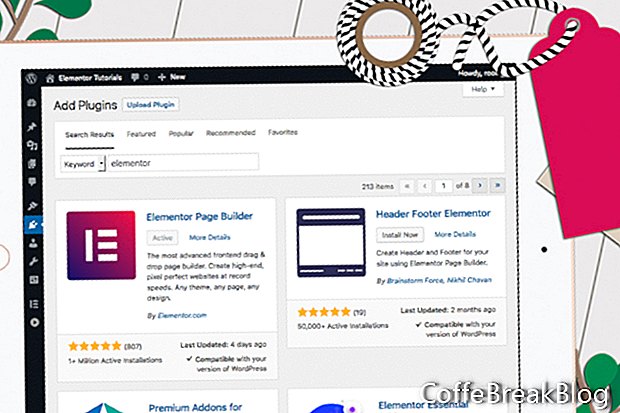
- Klicken Sie im linken Menü des Dashboards auf Plugins - Add New. (siehe Screenshot)
- Fügen Sie dem Suchfeld "Elementor" hinzu.
Wie Sie sehen können, ist der Elementor-Seitenersteller der erste, der aufgelistet wird. (siehe Screenshot)
- Drücke den Jetzt installieren Schaltfläche für den Elementor Page Builder. Wenn das Plugin installiert ist, ändert sich die Schaltfläche zu einem aktivieren Sie Taste. Klicken Sie auf diese Schaltfläche, um das Plugin zu aktivieren. Sie sollten Elementor in der Liste der installierten Plugins sehen. (siehe Screenshot)
Fortsetzen
Wordpress
Elementor Page Builder Plugin
Astra-Thema
Elementor-Screenshots mit Genehmigung von Pojo Me Digital LTD
WordPress ist unter der General Public License (GPLv2 oder höher) lizenziert.
Video-Anleitungen: Wordpress Website Erstellen -2020- Tutorial in 20 EINFACHEN Schritten | (Deutsch|German) (April 2024).