Wir werden weiterhin an unserer animierten quadratischen Anzeigenschaltfläche in Flash arbeiten
R. CS4.
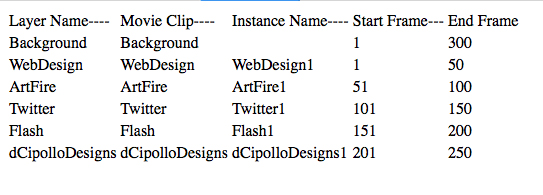
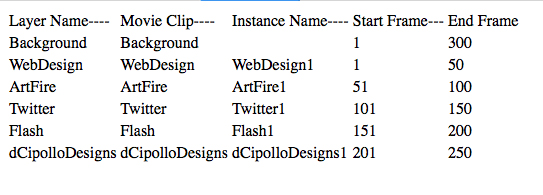
- Klicken Sie mit der rechten Maustaste auf die WebDesign-Grafik und wählen Sie In Symbol konvertieren. Setzen Sie im Dialogfeld den Namen auf "WebDesign" und den Typ auf Movieclip. Geben Sie diesem Movieclip im Eigenschaftenfenster den Instanznamen "WebDesign1". Klicken Sie erneut mit der rechten Maustaste und wählen Sie "Bewegungs-Tween erstellen". Dadurch werden der WebDesign-Ebene automatisch 24 Frames hinzugefügt. Platzieren Sie Ihre Maus über dem rechten Ende der Bildspanne und ziehen Sie sie auf Bild 50.
- Gehen Sie zu Bild 50 und ziehen Sie den Movieclip auf die Bühne. Dadurch erhalten Sie einen neuen Keyframe in Frame 50 und erstellen ein Motion Tween.
Wir werden dies noch mehrmals tun, wodurch unsere Animation insgesamt 300 Bilder hat.
- Klicken Sie auf der Hintergrundebene mit der rechten Maustaste auf Frame 300 und fügen Sie einen Frame hinzu, um diese Ebene bis zum Ende unserer Animation zu erweitern. Wiederholen Sie diesen Vorgang für die WebDesign-Ebene. Sperren Sie diese Ebenen.
- Fügen Sie der Zeitleiste eine neue Ebene hinzu und nennen Sie sie "ArtFire". Wir werden nun die zweite Grafik mit dem Namen ArtFire zur Animation hinzufügen. Die ersten 50 Frames dieser neuen ArtFire-Ebene müssen leer sein und diesen Teil der Animation in Frame 51 starten. Fügen Sie in Frame 51 einen Keyframe hinzu. Dadurch werden die ersten 50 Frames leer und die ArtFire-Grafik wird zuerst auf Frame 51 angezeigt.
Ziehen Sie nun die ArtFire-Grafik neben die rechte Seite der Bühne. Dies ist der erste Frame dieses Slide-In-Effekts. Wiederholen Sie den vorherigen Schritt, um ein weiteres Motion Tween zu erstellen. Nennen Sie den Movieclip "ArtFire". Geben Sie dem Movieclip den Instanznamen "ArtFire1". Klicken Sie erneut mit der rechten Maustaste und erstellen Sie ein Motion Tween. Ziehen Sie die Tween-Spanne auf Frame 100 (50 x 2). Ziehen Sie das ArtFire1-Symbol auf die Bühne. Erweitern Sie diese Ebene auf Frame 300 und sperren Sie die Ebene.
- Wiederholen Sie diese Schritte für die nächsten drei Grafiken.

- Jetzt werden wir unseren 125 x 125 Quadratmeter großen SWF veröffentlichen. Klicken Sie auf Datei, Einstellungen veröffentlichen, um das Dialogfeld zu öffnen. Legen Sie den Ordner für Flash fest, um Ihre Dateien zu platzieren und Ihrer Animation einen Namen zu geben. Behalten Sie die anderen Standardeinstellungen für die SWF- und HTML-Dateien bei und klicken Sie auf die Schaltfläche Veröffentlichen.
← Zurück
Copyright 2018 Adobe Systems Incorporated. Alle Rechte vorbehalten. Screenshots von Adobe-Produkten mit Genehmigung von Adobe Systems Incorporated. Adobe, Photoshop, Photoshop-Album, Photoshop-Elemente, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere-Elemente, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst und Flash Paper ist / sind entweder [eine] eingetragene Marke (n) oder eine Marke (n) von Adobe Systems Incorporated in den USA und / oder anderen Ländern.
Video-Anleitungen: Flash CS4 Tutorial: How To Motion Tween (April 2024).