Das Bookry Sketchpad-Widget für iBooks Author ist eines der kreativsten Widgets aller Widgets. Es gibt den Lesern die Möglichkeit, ihre kreative Interpretation der Geschichte des Buches auszudrücken.
In unserem Buchbeispiel Halloween Magic, das wir in iBooks Author erstellen
R. Mit der Kinderbuchvorlage gibt es eine Halloween-Handlung. Die Grafiken für dieses Widget setzen das Thema fort.
Live-Einstellungen
Es gibt drei Live-Einstellungen für dieses Widget. Diese Einstellungen können geändert oder aktualisiert werden, nachdem das Widget in einem Buch veröffentlicht wurde. Die Hintergrundfarbe ist die Farbe des Farbbereichs. Standardmäßig ist der Hintergrund weiß. Wir behalten die Standardeinstellung bei, da wir eine Strichzeichnung über diesem Bereich platzieren.
Statische Einstellungen
Die statischen Einstellungen sind permanent und können nach der Veröffentlichung des Widgets nicht mehr geändert werden. Wie bei den meisten Widgets haben wir die Möglichkeit, benutzerdefinierte Bilder hochzuladen.
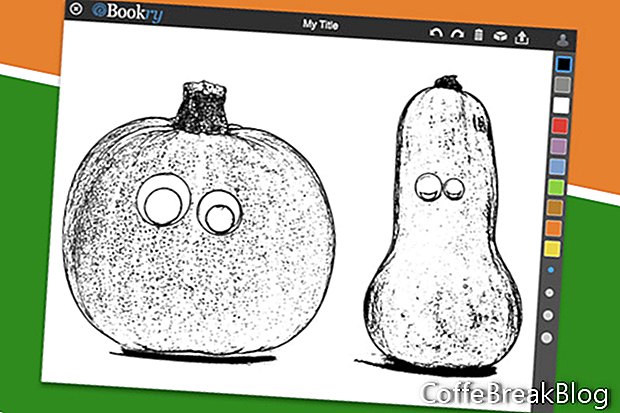
Titelbild und Startbild: Dieses Bild wird beim Laden des Widgets in voller Größe angezeigt. Es wird auch auf eine Miniaturbildgröße reduziert und auf der Buchseite platziert. Wir haben die Möglichkeit, das Standard-Bookry-Symbol zu verwenden, das eine Illustration eines Bleistifts darstellt. Wir werden jedoch unser benutzerdefiniertes Bild hochladen. Für dieses Bild habe ich einen Screenshot des Sketchpad-Widgets gemacht, nachdem ich das Widget zum Buch hinzugefügt und das Ausmalen der Zeichnung abgeschlossen habe. Als nächstes habe ich das Bild auf die erforderlichen 1024 x 768 Pixel zugeschnitten.
Wir haben drei Möglichkeiten, um das Sketchpad-Widget einzurichten. Jede Option bestimmt die Grafiken, die wir dem Widget hinzufügen. Bookry schlägt für die folgenden Bilder keine Pixelgröße vor. Die oberen und seitlichen Symbolleisten sind jedoch jeweils etwa 44 Pixel groß.
Vordergrundbild
Wir haben die Möglichkeit, ein Vordergrundbild hochzuladen, das auf einer Ebene über der aktiven Farbebene platziert wird. Dies sollte eine Strichzeichnung sein. Da sich die Strichzeichnung über der Farbebene befindet, werden die Linien nicht verdeckt, wenn der Player unter dem Bild färbt.
Wenn Sie diese Option verwenden, sollte sich die Strichzeichnung auf einem transparenten Hintergrund befinden. Speichern Sie das Bild als PNG, um die Transparenz zu erhalten.
Für dieses Projekt habe ich zwei Fotos von Kürbissen gemacht, die gemeinfrei waren. Ich habe den Sketch-Effekt in Pixelmator verwendet
R. um die Fotos in digitale Briefmarken zu verwandeln. Als nächstes entfernte ich den weißen Hintergrund und ließ nur die schwarzen Pixel übrig. Ich habe beide Kürbisskizzen in dasselbe Dokument importiert und proportional dimensioniert.
Hintergrundbild
Die nächste Option ist das Hochladen eines Hintergrundbilds, das unter der aktiven Farbebene platziert wird. Wie zu erwarten ist, wird dieses Bild verdeckt, wenn der Player das Bild einfärbt. Dies ist ideal für verschiedene Aktivitäten, z. B. ein Connect the Dots-Spiel. Das Hintergrundbild würde nur die Punkte haben und der Spieler wird Verbindungslinien über dieses Bild ziehen.
Kein Bild
Die dritte Option besteht darin, kein Vordergrund- oder Hintergrundbild hochzuladen. Dies gibt dem Spieler eine leere Oberfläche zum Färben. Die Farbe dieser Ebene wird durch die Einstellung Hintergrundfarbe in den Live-Einstellungen bestimmt.
Wie Sie sehen können, kann dieses Widget viele Zwecke erfüllen, die durch die für das Widget erstellten Grafiken bestimmt werden.
Screenshots mit Genehmigung von Bookry Ltd.
Video-Anleitungen: eCollege - Apple iBooks Author - Interaktives Bild Widget (April 2024).