Photoshop-Designvorlagen sind bei Künstlern und Designern sehr beliebt, da sie bei der Arbeit an einem Projekt für einen Kunden viel Zeit sparen. Es gibt viele Online-Marktplätze, auf denen diese Vorlagen verkauft werden, darunter Creative Market und Adobe Stock.
Jeder Vorlagendesigner hat seine eigenen Einstellungen für das Entwerfen von Vorlagen. In diesem Beispiel verwende ich eine meiner eigenen Visitenkartenvorlagen, die eine separate Zeichenfläche für die Vorder- und Rückseite einer Visitenkarte enthält. Jedes Designelement befindet sich auf einer individuellen Ebene, sodass Sie die Platzhaltergrafiken und den Text ganz einfach an Ihre Bedürfnisse anpassen können. Die Ebenen sind organisiert und farbcodiert. Lassen Sie uns die Vorlage öffnen und einen Blick darauf werfen.
Sie sehen drei Zeichenflächen (siehe Screenshot). Die erste Zeichenfläche (siehe Screenshot) enthält die Anweisungen für die Richtlinien und eine Liste der im Entwurf verwendeten Schriftarten. Das Augensymbol für jede Ebene in der Anweisungs-Zeichenfläche ist blau farbcodiert. Sie sollten die Richtlinien für Anschnitt, Zuschneiden und Sicherung verwenden, wenn Sie Ihre Designelemente platzieren.
EntlüftungsleitungDie Hintergrundgrafiken für die Kartenvorderseite und die Kartenrückseite sollten sich bis zur roten Anschnittlinie und damit über die gesamte Zeichenfläche erstrecken. Indem Sie den Hintergrund auf die Beschnittlinie erweitern, verhindern Sie einen weißen Rand am Rand der Karte.
Trimmen und sichere LinienWenn sich Ihr Text, Ihr Logo und Ihre Grafiken innerhalb der blauen Trimmlinie befinden, sollten sie nicht weggeschnitten werden. Es ist jedoch besser, Ihre Designelemente innerhalb der grünen Safe-Linie zu platzieren.
EbenenbedienfeldNeben der Zeichenfläche "Anweisungen" enthält das Ebenenbedienfeld auch Zeichenflächen für die Visitenkartenfront (siehe Screenshot) und die Visitenkartenrückseite (siehe Screenshot). In jeder Zeichenfläche sollten mehrere Ebenen mit den Gestaltungselementen angezeigt werden, einschließlich Ebenen für Text, Formen und Grafiken. Die Textebenen sind rot und die Formen- und Grafikebenen grün markiert.
Sie haben auch eine Ebene mit den Richtlinien für Anschnitt, Zuschneiden und Sicherung für jede Zeichenfläche. Da diese Ebene die einzige Ebene in diesen Zeichenflächen ist, die blau farbcodiert ist, können Sie die Sichtbarkeit der Richtlinien einfach durch Klicken auf das Augensymbol ein- und ausschalten.
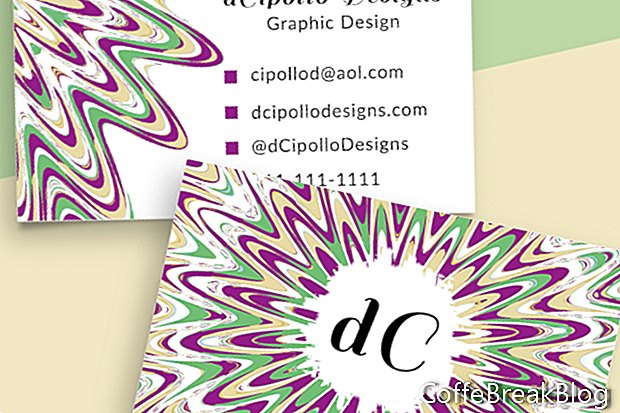
HintergrundgrafikenWie in vielen Designvorlagen habe ich Hintergrunddesigns (siehe Screenshot) für die Kartenvorderseite und die Kartenrückseite koordiniert. Diese Grafiken sollen unverändert verwendet werden. Sie sind jedoch auch intelligente Objekte und können leicht durch eigene Grafiken ersetzt werden. Diese grafischen Hintergrundschichten sind grün farbcodiert.
Platzhalter-LogoWenn Sie eine Logo-Grafik bevorzugen, gibt es eine Platzhalter-Logo-Grafik, die ein intelligentes Objekt ist. Doppelklicken Sie auf das Smart-Objekt (siehe Screenshot), um die Grafik des Platzhalterlogos durch Ihre eigene zu ersetzen. Nachdem Sie das Logo ersetzt und die temporäre .psb-Datei gespeichert haben, können Sie die Größe ändern und das Logo nach Bedarf auf der Zeichenfläche neu positionieren.
PlatzhaltertextSie möchten den Platzhaltertext durch Ihren Namen oder Ihren Firmennamen ersetzen (siehe Screenshot). Sie haben auch Platzhaltertext für Ihren Beruf, Ihre E-Mail-Adresse, Ihre Website, Ihren sozialen Hashtag und Ihre Telefonnummer. Für all dies können Sie den Text, die Schriftart, die Farbe, den Stil, die Größe, die Position oder den Text nach Bedarf ändern.
Die Vorlage verwendet kostenlose Adobe Typekit-Schriftarten. Wenn Sie eine Creative Cloud-Mitgliedschaft oder eine kostenlose Testmitgliedschaft haben, können Sie die kostenlosen Schriftarten einfach in Photoshop herunterladen oder synchronisieren (siehe Screenshot). Alle Textebenen sind rot gefärbt.
Da sich jede Textzeile auf einer separaten Ebene befindet, ist es sehr einfach, den Text mit Ihren eigenen Informationen anzupassen. Wählen Sie einfach den Platzhaltertext aus (siehe Screenshot) und geben Sie Ihren eigenen Text ein.
AufzählungszeichenAuf der Kartenvorderseite oder -rückseite haben einige Textzeilen links neben dem Text ein kleines Vektorformsymbol. Sie haben die Möglichkeit, die Größe, Füllfarbe, Neupositionierung oder Löschung dieser Symbole zu ändern. Doppelklicken Sie einfach auf die Miniaturansicht, um den Farbwähler zu öffnen (siehe Screenshot) und wählen Sie eine Farbe aus. Wechseln Sie zum Eigenschaftenfenster (siehe Screenshot), um die anderen Eigenschaften zu ändern. Wie bei den anderen Grafikebenen sind diese Ebenen grün farbcodiert.
Wie Sie sehen können, können diese Design-Layout-Vorlagen mithilfe intelligenter Objekte für veränderbare Grafiken, Vektorformen und bearbeitbaren Text einfach mit den Informationen, dem Logo und den Markenfarben Ihrer Kunden angepasst werden.
Copyright 2018 Adobe Systems Incorporated. Alle Rechte vorbehalten. Screenshots von Adobe-Produkten mit Genehmigung von Adobe Systems Incorporated. Adobe, Photoshop, Photoshop-Album, Photoshop-Elemente, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere-Elemente, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst und Flash Paper ist / sind entweder [eine] eingetragene Marke (n) oder eine Marke (n) von Adobe Systems Incorporated in den USA und / oder anderen Ländern.
Video-Anleitungen: InDesign Tutorial | Dokumentenanlage für FLYERALARM (Schritt 1) (April 2024).